Please note that nobody is informed when people leave questions on system articles. If you need help, use the forums.
CWS Markup (2.0)
▲
7▲ 7 ▼ 0
Updated and improved article
This public article was written by [Deactivated User], and last updated on 6 Jun 2022, 14:15.
[comments] [history] cws help
10. LotM - Aug 17: Mayessa
?
?
11. LotM - Aug 18: Tsienic
?
?
12. LotM - Aug 19: Xhorial
?
?
18. LotM - Dec 19: Siren
?
?
21. LotM - Feb 16: Jutean
?
?
40. LotM - Jun 16: Silvish
?
?
54. LotM - May 18: Uyendur
?
?
55. LotM - May 19: Norþic
?
?
58. LotM - Nov 15: Aveli
?
?
60. LotM - Nov 17: Adenish
?
?
62. LotM - Nov 19: Balak
?
?
68. LotM - Oct 17: Ulyan
?
?
69. LotM - Oct 18: Umofa
?
?
70. LotM - Oct 19: Amaian
?
?
72. LotM - Sep 15: Mbamigi
?
?
73. LotM - Sep 16: Lonish
?
?
75. LotM - Sep 18: Rùma
?
?
76. LotM - Sep 19: Mikyoan
?
?
2. Clan roles
4. CWS Rules
This article is intended to give users an in-depth understanding of how to use the CWS Markup Language (CWSML). For experienced web users, it will mainly serve to highlight differences between CWSML and standard HTML (or BBCode), as well as introducing CWS-exclusive tags (related to conlanging and linguistics). For those with little to no forum experience, it will explain in detail how to use the CWSML. If you are completely new to online forums, you should read this article first.
[top]CWSML vs BBCode and HTML
This section gives an overview of differences between CWSML and standard markup types, so it is intended for people who already know how to use BBCode or HTML. If that's not you, skip on ahead!
All of these tags are explained in further detail down below.
Differences from both
- International English spelling support!
- centre OR center! [As of June 2022, "centre" is not working fully correctly]
- colour OR color!
- centre OR center! [As of June 2022, "centre" is not working fully correctly]
- You have to close every tag or your post will look like this.
- ok, ok, you don't have to close br and a few other tags, but those are exceptions.
- ok, ok, you don't have to close br and a few other tags, but those are exceptions.
Differences from BBCode
Of course, BBCode can vary between different sites, but here is an overview of some major differences between CWSML and 'standard' BBCode.
- You use triangle brackets (<b></b>) instead of square brackets ([b][/b]).
- Do not capitalize the tags (<B>straight up does nothing</B>).
- There are no [size] tags. Just use <small> <big>.
- <colour> requires hex codes, not colour names.
- Links use <a=http://...>clickable text</a>, not [url=http://...]
Differences from HTML
CWSML has a lot of tags that are simplified from the HTML version, which makes it occasionally resemble BBCode. It also has a number of limitations that HTML does not.
- Links use a simplified tag, without "href": it's just <a=url>.
- Alignment/paragraph. Forget the "p", it's just <right> <centre> <left>
- You can use standard HTML <font> tags, however, you can also:
- Use <colour=hex> for coloured text.
- Use <big> <small> to change size.
- Use <colour=hex> for coloured text.
- You can't harness CSS, JavaScript, etc. Alas.
[top]CWS Markup Language: Overview and basics
CWS Markup Language (CWSML) is a markup language (computer code) that you can use on forums posts, in articles, on language summary pages, and a few other parts of the site. CWSML lets you do things like make bold text or text of different colours, as well as inserting links, images, tables, and more. CWSML is based on HTML (and, to a lesser extent, BBCode) but has a few key differences, including CWS-specific codes like the <lang> tags.

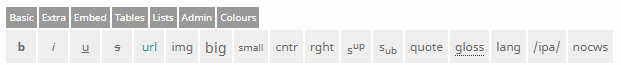
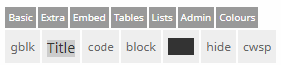
Forums, articles, and the language setting page have this helpful tag menu that displays (most of) the codes you can use, and will fill them into your text area for you. Simply click the button you want; for instance, clicking the b (bold) button will input <b></b> tags. If you have already selected the text you want to modify, CWS will automatically wrap the tags around it. Easy as PIE!
If you prefer, you can also type tags manually, and this will be necessary for tags that are not included in the tag menu.
You must always close your tags. That means that for every opening tag (e.g. <i>), there must be a corresponding closing tag (</i>). If you don't, this will happen instead of your post. [note]OK, there are a few tags that are inherently unclosable, but those will be explained as they come up. You can also get this error by putting one of your tags inside of the <nocws> tags (explained below), so sometimes tag ordering really does matter!
You can use multiple tags at once, if you want to make a really BIGUnknown code statement. Pay attention to the order you put them in - sometimes it doesn't matter, but sometimes it makes a big difference. (For instance, throughout this article I am putting code examples between code-blocking tags (<nocws>) nested within code display tags (<code>); in reverse order, <code>you just get this :C</code>.)
The rest of this article is arranged (mostly) by tag sets or formatting tabs — those little grey boxes that say [Basic] [Extra] [Embed] etc. You may notice an [Admin] tag in some screenshots — you won't have that as a regular user. There are also some tags that are not listed, which are explained at the bottom of the article.
[top]Links and image tags
Links technically fall under 'Basic tags' but they get misused a lot more than the others, so here they are, front and centre.
The url tag, or link tag, <a></a>, is used to make links! It has two parts: 1. the address, and 2. the clickable link text. Use it like this: <a=address>clickable link text</a>. The "address" (or URL) will be something like http://website.com. For example, if you wanted to make a link to the Front Page of CWS, you could write <a=http://conworkshop.com>Front Page of CWS</a>.
Do not simply put the address between the two tags. This won't make a link to where you want to go! For example, <a>http://myawesomewebsite.com</a> makes this: http://myawesomewebsite.com. It looks like a link, it clicks like a link, but it goes nowhere. Nowhere!
Basic image tags (which are under 'Embed') are actually very simple: <img>http://website.com/imageaddress.png</img> is all you need. But if you're brand-new to forums and the internet, you might have some trouble getting them to work. Do the following:
- Find the image you want.
- If it's not already online, put it online.
- If it's relevant to CWS, you can upload it to the Gallery.
- Otherwise, you can try an image hosting site like imgur.
- You can also upload images to some social media sites (e.g. twitter and tumblr) and get an embeddable image URL from there.
- Avoid Google Drive and other cloud storage services unless you understand its sharing and privacy features.
- If it's relevant to CWS, you can upload it to the Gallery.
- Once you have uploaded it, find it online in a web browser, right-click the image, and select "copy image address/URL." (On mobile devices, click and hold. On Macbooks, click the trackpad with both fingers. On Windows, you can also hold Control and click.)
- Paste that address between the <img> tags.
For example, @[Deactivated User] uploaded his Nithalosian Coat of Arms to imgur. The address for the image is https://i.imgur.com/kAnRQf6.png. So, he can use <img>https://i.imgur.com/kAnRQf6.png</img> to produce this:

You have additional options when it comes to the image tag: you can change its size, and position it so that it interacts more nicely with your text. For example, the image to the left of this paragraph uses the code <img>https://i.imgur.com/kAnRQf6.png|75|left</img>
 , which tells the site to make it 75 pixels wide, and to be left-aligned and text-wrapped. You can then use <clearfloat> [I used it right here] to make the text start again after the image. (Clearfloat is one of the few tags that does not need to be closed.)
, which tells the site to make it 75 pixels wide, and to be left-aligned and text-wrapped. You can then use <clearfloat> [I used it right here] to make the text start again after the image. (Clearfloat is one of the few tags that does not need to be closed.)A final tip: You can make your image be a link, too! Simply put a link tag outside of the image tag (<a=link address><img>img address</img></a>). This is a great way to link to an image's source, or a larger size of the same image.
[top]Basic tags

You will find most of the tags you need for an average post here.
- <b>bold</b> for bold
- <i>italics</i> for italics
- <u>underline</u> for underline
- <s>strikethrough</s> for
strikethrough
- <a=address>link text</s> for links! (See above!)
- <img>image address</img> for, well, images. (See above!)
- <big>big text!</big> for big text! (multiple instances stack!)
- <small>small</small> for small (multiple instances stack)
<right>right alignment!</right>
- <sup>superscript</sup> for superscript
- <sub>subscript</sub> for subscript
- <nocws><no><CWSML></nocws> for <no><CWSML> <a><i><u><b></etc> ("non-parsing" or "code-blocking" tag)
Wait - we skipped a few there! Alright. These take just a bit more explanation.
<quote>Look, a quote!</quote> will make a block quote, like this:
Look, a quote!
If you make your quotes long enough, it will become a scrolling quote box:
A really long quote! omg it's gonna be so long it'll go on for eeeeeeeeeeeeeeeeeever and
eeeeeeeeeeeeveeeeeer
and
thanos did nothing wrong
eeeeeeeeeeeeveeeeeer
and
thanos did nothing wrong
In the forums, you can click a [quote] button on other peoples' posts to, well, quote their posts. On CWS we prefer that you don't overuse this function. Don't quote the post directly above yours if you're responding to it — that should be pretty obvious! And don't quote the entirety of a 20-paragraph post if you're only responding to one line — remove everything else.
<gl>Gloss</gl> makes Gloss which seems to be... nothing. However, if you fill it up with appropriate grammatical abbreviations, it'll let you spout fancy linguistic glosses like NOMNominative (case)
TRANS subject, INTR argument.SGSingular (number)
one countable entity.INANInanimate (gender/class)
inanimate, sessile. In fact, if you put in anything in all-caps, ITUnknown code'LLUnknown code TRYTrying (Mood)
attempt something TOTertiary object (case)
direct object of a tritransitive verb MAKEUnknown code SENSEUnknown code OFUnknown code ITUnknown code.
The <lang></lang> tags wrap around a three-letter language code belonging to some language on CWS, like <lang>NGU</lang> for
 Ngutanese. Simply using the language's name (e.g. <lang>Ngutanese</lang>) will spit out an error message.
Ngutanese. Simply using the language's name (e.g. <lang>Ngutanese</lang>) will spit out an error message. <ipa>Text</ipa> will also give you an error message. You need to use this tag like this: <ipa=language code>text to put in IPA</ipa>, and then CWS will try its best to come up with the appropriate IPA values for writing in that language. For example, <ipa=ACY>ɥagióonaa</ipa> will output ˈʃad͡ʒô:.nɑ:, using information from
 Achiyitqan's Phonology and orthography information and its Pronunciation estimation settings. (You can also accomplish this by using the the purple * button on the left-hand widget menu, and copy-pasting the result.)
Achiyitqan's Phonology and orthography information and its Pronunciation estimation settings. (You can also accomplish this by using the the purple * button on the left-hand widget menu, and copy-pasting the result.)If your language doesn't use a letter you've put in your IPA, you'll get an error. For example,
 Edievian doesn't have the letter J, so <ipa=EDV>atabija jamas</ipa> will have some errors: at̪abi*a *amas̪.
Edievian doesn't have the letter J, so <ipa=EDV>atabija jamas</ipa> will have some errors: at̪abi*a *amas̪.<con> is the con-script tag. If you have set up a conscript on CWS, you can use it (with your language's three-letter code) to have that script show up in forum posts and articles. For example, using @[Deactivated User]'s Kuoggvi script — which is attached to their
 Uot language — <con=UOT>insert some text here</con> produces lükës father is ögläf.
Uot language — <con=UOT>insert some text here</con> produces lükës father is ögläf. [top]'Extra' tags

This set is really just more of the Basic tags that just didn't quite fit. Most of them are also less-often used, and a bit harder to explain than the Basic tags.
The gloss block tag, <gbl> is a fun little thing that lets you align your text and your gloss better. It is a bit confusing to use. It goes like this:
<gbl=3>They//ðej//3S.N.NOM|were//wɚ//be.PST|sleepy//slijpij//sleep-ADJ</gbl>
They
ðej
3SThird person singular (person)
neither speaker nor addressee.NNeuter (gender)
neutral or neuter.NOMNominative (case)
TRANS subject, INTR argument were
wɚ
be.PSTPast (tense)
action occurred before moment of speech sleepy
slijpij
sleep-ADJAdjectival
syntactic
The number after the = indicates which line will be treated with CWS's glossary. You can have as many lines as you like, in whatever order you like.
The <title> tags makes titles in articles, and a corresponding table of contents entry at the beginning of the article. This section is headed by the code <title>'Extra' tags</title>. (You can totally use title tags in forum posts too — it won't make a table of contents, though.)
The <code> tags are what I've been using throughout this article to display text code, but you can put anything in them e.g. <code>this is totally code</code> this is totally code. Important note: the code tags themselves do not disable other tags inside them. You have to use the <nocws> tags for that. Otherwise, <code><b>you'll get bold code</b></code> you'll get bold code.
The block tag appears to do absolutely nothing at all and I don't know why it's there
The <spoil> tag is used to black out text until a cursor hovers over it. <spoil>some hidden text</spoil> makes SNAPE KILLED HAN SOLO Along a similar vein, the <hide> tag can be used to hide text by collapsing it into an expandable bar. <hide>Like this</hide>
▼ Click here to toggle hidden content below
You can also give the hide bar a different title, like this. <hide=Like this!>Hidden text</hide>
▼ Like this!
The <cwsp> tag can be used like the <lang> tags, in order to link to countries registered on the planetworkshop subdomain. For example, <cwsp>RMI</cwsp> makes
 Republic of the Mbamigi Islands.
Republic of the Mbamigi Islands.[top]Langs tags
This menu will simply give buttons to enter prefilled <lang> tags into your post. It will have one button for every language registered to your account, so if you don't have a language yet, it might not show up. The buttons will list your language's three-letter code, not its name. For instance, my first button there just says "ACY," and will output <lang>ACY</lang> (
 Achiyitqan).
Achiyitqan).You can also write these tags out manually.
[top]Embedding tags
These tags embed foreign information into your post. The image tag is explained above, but as a recap, you need to upload an image online, and plug it between the two halves of the image code, like this: <img>http://url.com/image.jpg</img>.
The youtube tag <yt> is used similarly. Visit the youtube video you wish to embed, copy the page URL, and put it <yt>here</yt>.
The syntax tag can be used to make visual syntax trees out of [[[bracketed] syntax] trees]. For example, <syntax>[NP [AP [ADJ syntax]] [N tree]]</syntax> makes this:
![[NP [AP [ADJ syntax]] [N tree]]](phpSyntaxTree/stgraph.png.php?a=jkdwlkd&data=[NP [AP [ADJ syntax]] [N tree]]&color=1&antialias=1&autosub=1&triangles=1&fontsel=vera_sans&font=Vera.ttf&fontsize=10&time=1713574533)
(See nothing? That just happens sometimes. Try refreshing.)
Make sure you have the same number of opening ([) and closing (]) brackets, or you'll get this error:

The answer tag can be used to quiz readers on the contents of your articles. Since they can do a lot of different things, they have their own article over here. In short though, they work like this:
[insert a question here — there is no tag for this, format it however you like]
<answer>desired answer here</answer>
For example,
What is the average velocity of an unladen swallow?
↺
Again, they have a lot of other functions (like drop-downs, multiple correct answers, turning the button on or off, etc) so check the article for more details).
[top]Table and List tags
- Tables and lists are two handy ways to organize information for visual display.
- They are a lot messier behind the scenes.
- Especially tables.
Lists are simpler, so we'll start here. The whole list needs to be wrapped with <ol> or <ul> tags ("ordered list" and "unordered list", for numbered or bulleted lists respectively), and the individual points use <li> ("list item"). They are pretty straightforwards:
<ul>
<li>Item one
<li>Item two
<ul>
<li>sub-item of item two
</ul>
<li>Item three
<ol>
<li>ordered sub-item one
<li>ordered sub-item two
<ul><li>unordered sub-item of ordered sub-item two
</ul>
</ol>
<li>Item four
</ul>
Makes this:
- Item one
- Item two
- sub-item of item two
- sub-item of item two
- Item three
- ordered sub-item one
- ordered sub-item two
- unordered sub-item of ordered sub-item two
- unordered sub-item of ordered sub-item two
- ordered sub-item one
- Item four
As you can see, you can embed lists within lists, to make multiple tiers or sub-points. Just make sure you close your tags in the order you want.
Note that you do not need to close <li> tags, but you can.
- You can also use the <ul> <ol> tags without any 'items,' simply to indent text, like this paragraph.
You can use <br> (explained below) to start a new line in a list without adding a new bullet.
Now, in terms of tables...
| CWSML tables | function pretty much like HTML tables. |
|---|---|
| You can therefore | use external tools like an HTML table builder |
| in order, to, well, build your tables for you. Or you can do it by hand. | |
Like lists, tables have a specific order for the tags they use. You have to start with <table>, then <tr>, then <td> (or <th>), and close them in the same order (CWS won't give you an error for bad ordering, but your table will end up looking pretty funky). Use <td> for regular cells and <th> for headers.
This code:
<table>
<tr>
<th>Col 1</th>
<th>Col 2</th>
</tr>
<tr>
<td>Col 1, Row 2</td>
<td>Col 2, Row 2</td>
</tr>
<tr>
<td>Col 1, Row 3</td>
<td>Col 2, Row 3</td>
</tr>
</table>
Produces this simple table:
| Col 1 | Col 2 |
|---|---|
| Col 1, Row 2 | Col 2, Row 2 |
| Col 1, Row 3 | Col 2, Row 3 |
As with real HTML tables, you can use colspan and rowspan specifiers within cells to make them longer or wider. On the other hand, unlike HTML, CWSML tables can't use CSS styling. However, CWSML does have a few of its own pre-made, easy-to-use styles.
Put colspan, rowspan, and style='[colour]' inside the <td> or <th> (cells). Here's a slightly more complex table example:
<table>
<tr>
<th colspan=3>long title</th>
</tr>
<tr>
<td colspan=2>long content</td>
<td rowspan=2>tall content</td>
</tr>
<tr>
<td class='red'>red content</td>
<td class='cyan'>blue content</td>
</tr>
<tr>
<td class='yellow' colspan=3>long yellow content</td>
</tr>
</table>
Produces:
| long title | ||
|---|---|---|
| long content | tall content | |
| red content | blue content | |
| long yellow content | ||
The full list of available cell colours is:
| red | orange | yellow | green | cyan | blue | purple | |
|---|---|---|---|---|---|---|---|
| red | orange | yellow | green | cyan | blue | purple |
(That last column uses 'grey'. You can use it to block something out.)
[top]Colours tags
The final tag tab is 'Colours'. It's pretty self-explanatory. You click a colour, it gives you a colour tag with the appropriate hex-code already inside. For example, the very first colour button gives you ><colour=990000></colour>, which makes this darkish red.
You can also use any other colour you want, as defined by a hex code. These are 6-digit codes, and each slot can have any of 16 values (0-9, A-F, with A representing 10, and F 16). The first two digits represent the red value, the second two the green value, and the third the blue value, so FF0000 is 100% red, 0% green, 0% blue; 999999 gives us a lovely grey ; and 21BF9B gives us this teal kind of colour. You can use an HTML Colour picker to find the exact colour you want.
[top]Other/Hidden tags
The following tags are not listed in the clickable menus, but they can be super handy to use.
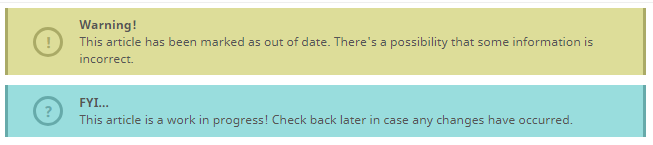
There are four tags that are only intended for use in articles, two of which can also be used in the forums. These are the <nomenu> <noindex> <wip> <ood> tags. (They are listed underneath the Create/Edit an Article editing pane.) The first suppresses the automatic creation of a table of contents (which occurs in any article that includes <title> tags), and the second keeps that table but removes the numbering from it. The third and fourth, the Work-in-Progress and Out-of-Date tags, place 'warning' banners at the top of an article (or forum post!) , which look like this:

(They still say 'article' on forum posts though.)
The linebreak tags, </ br> or <br> (there is no functional difference between the two), can be used to forcibly put a line break in text. There are some parts of the site where simply hitting the Enter/Return key while you type is not good enough, so when you hit 'Submit' suddenly everything is squished into one sad little chunk of chaotic text. Use two linebreak tags in a row to create a full empty line between paragraphs.
Note that <br>, <wip>, and <ood> tags do not need to be closed.
@ / <mem>. On the forums, you can write @username to mention/tag someone. Your post will then contain a link to the user's profile and, more importantly, the tagged user will receive a notification and a direct link to the post where they've been mentioned. If the person's username has spaces in it, replace those with underscores (e.g. @user_name). You will notice if you edit a post, what was once the string @username will now be replaced with <mem>NUMBERS</mem> (the "member" tags). You can also use the <mem> tags to begin with, which can be easier (or even necessary) if someone's username has a lot of ẇe̽ïŗđ c̰ħäŕɑ̞̃čŧɛʀş̞̤̺ in it.
If you want to mention someone in an Article or on a Clan page, <mem> tags are the only way to do it — @username won't convert to a tag. (You get the number string from the end of a user's profile page's url, e.g. @[Deactivated User]'s user ID number is S1477139194, and their profile page's url is https://conworkshop.com/view_profile.php?m=S1477139194, so you can tag them with <mem>S1477139194</mem>.
The hover text tag <hover>lets you do this|put extra info up here!</hover> Lets you do thisPRINCESS FIONA TURNS INTO A POD PERSON AT THE FULL MOON.
The quote reference tag appears automatically when you use the [quote] function in the forums. You could also write it manually to make a link to a specific post using its ID (the long number at the end of its URL after post= when you click [link]), if you wanted to, like this: <quoref>398503449eebba2a0490a8b2574afb74</quoref> makes this:
On 12 Jun 2017, 07:21, @[Deactivated User] said:
Finally, you can use a number of standard HTML(4.01) tags. For example, <font> can to change typeface, size, and colour (this does not include embedding CSS); note that unlike CWSML, only American spelling works with this (color, not colour). For example, <font face=georgia color=#ff66ff size=6>words</font> produces
pink like the inside of your,
Other standard HTML tags that work include many table-related tags and the <hr> (linebreak) tag, which produces one of these:
[top]Tags that don't play nice
There are some tags that will break each other if you try to combine them.
Notably, the gloss block tag will break if it is placed inside of any other kind of alignment tag, including <center> <right> <ul> <ol> <li> <quote>. Likewise, other tags used within the gbl tag will probably not behave as desired.
You can use other tags within the hovertext portion of the <hover> tag, but there is a limit to how much it will display, and things can get pretty messy. You cannot nest hovertext within hovertext. A variety of other tags will be accepted by the site, but will display incorrectly (e.g. <hide> tags won't expand, long tables will be cut off, etc).
[top]A few more notes
This is the second version of this article. The original form can still be found here, in case I've forgotten anything.
The coding team is considering migrating to a "What you see is what you get" editor (more lke a word processing program) for CWS², but that is still a long way off, so for now, you're going to have to deal with this.
Finally, if you have any questions based on this article, or still need help figuring out some of the more advanced features, you should post them in the forum, not in the comments section below. (The same goes for all official CWS Help Articles. Admins do not receive notifications if you post there, and nor do we check.)
Comments

Edit history
on 06/06/22 14:15+65[Deactivated User]changed in-article tags over to "center" spelling because </centre> appears to be broken (although <centre> still works???)
on 18/11/20 14:26+219[Deactivated User]added hr
on 10/03/19 23:27+410[Deactivated User]and one more thing
on 10/03/19 23:18+3385[Deactivated User]fixed a few typos, added more info on colour and answer tags, clarified a couple things, threw in some more memes






